Style Binding Style binding works from component to view template.
We can add different style dynamically as per the condition. Below is the simple
example
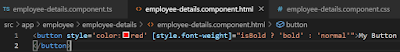
In the above example we have added a style to the button but in the
below we have added and removed the style as per value set in the component
class (isBold Boolean=true). It adds
both red and isBold class to the output.
We can add some more features to style class as below. Below is the
output








No comments:
Post a Comment